-Метки
-Поиск по дневнику
-Рубрики
- ВИДЕО (314)
- Make-up (10)
- Для настрОю (12)
- Мастер-класс (26)
- Музыка/Клипы (38)
- Мульты (8)
- Разное (131)
- Фильмы (66)
- Юмор (24)
- ВИРТУАЛЬНЫЕ ПУТЕШЕСТВИЯ (115)
- ВСЁ ДЛЯ БЛОГА (55)
- Все для ЛиРу (22)
- Картинки (17)
- Разделители (5)
- Рамочки для текста (8)
- фоны (6)
- ВСЁ ДЛЯ ДАЧИ (159)
- Идеи для дачи (78)
- Ландшафтный дизайн (12)
- Разное (26)
- Растения (40)
- ВСЁ ДЛЯ ДЕТЕЙ (155)
- Игры и Игрушки (78)
- одежда (17)
- Прически для девочек (20)
- Разное (35)
- ВСЁ СВОИМИ РУКАМИ (1715)
- Вышивка (97)
- Переделки (49)
- Украшения своими руками (44)
- Вязание (820)
- Декор предметов (71)
- из джинсов (19)
- Из лент (45)
- из пластиковых бутылок (17)
- Квиллинг (7)
- Народные умельцы (36)
- одежда (25)
- Плетение из газет (7)
- Разное (371)
- Свечи (11)
- Цветы своими руками (108)
- Шитьё (112)
- ЗАПРЕДЕЛЬНОЕ (53)
- 2012 (4)
- Артефакты (1)
- Видео (11)
- Древние пришельцы (видео) (25)
- Египет/Пирамиды (5)
- Климат (3)
- Ноев ковчег (1)
- Предсказания (5)
- Разное (5)
- ЗДОРОВЬЕ (191)
- Народные рецепты (111)
- ЗНАМЕНИТОСТИ (18)
- ИНТЕРЕСНО (219)
- Креатив (50)
- Необычные проекты (16)
- Художественная галерея (17)
- ИНТЕРНЕТ (659)
- Игры (264)
- Безопасность (9)
- Интересные сайты (346)
- КУЛИНАРИЯ (1842)
- Вторые блюда (274)
- Заготовки на зиму (161)
- Украшение торта (26)
- Вторые блюда: мясо, рыба (186)
- Закуски (368)
- Национальные блюда (20)
- Оформление блюд (36)
- Первые блюда (18)
- Салаты (153)
- Сладости (405)
- Энциклопедия рецептов (86)
- МУЗЫКА/СТИХИ/ПРИТЧИ (33)
- ПОЛЕЗНЫЕ ПРОГРАММЫ (56)
- ПРАЗДНИКИ (151)
- РАБОТА В ИНТЕРНЕТЕ (16)
- РАЗНОЕ (460)
- ТЕСТЫ (2)
- ТОЛЬКО ДЛЯ ЖЕНЩИН (290)
- Мода/Стиль (127)
- Похудение (33)
- УЮТ В ДОМЕ (264)
- Ванная (9)
- Детская (14)
- Дизайн (22)
- Коврики (13)
- Комнатные растения (19)
- Кухня (38)
- Полезности (64)
- Предметы интерьера (37)
- Спальни (13)
- Цветочные горшки (18)
- ФОТО (176)
- Демотиваторы (10)
- Животные (62)
- Мотиваторы (3)
- Пейзажи (25)
- Разное (49)
- Фото дня (27)
- ФОТОШОП (46)
- Клипарт (4)
- Рамки (7)
- Уроки (19)
- Фоны (8)
- Шаблоны (3)
- ЮМОР (93)
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Статистика
Урок. Вставляем вертикальные разделители |
|
По просьбам читателей, попытаюсь объяснить как ставить по бокам текста вертикальные разделители, как сейчас они стоят у меня в этом посте. Большой выбор самых красивых вертикальных разделителей, для украшения Ваших постов и блогов можно найти здесь: efachka.ru/post179454015. Ставятся они точно так же как и картинки. Что бы было понятно всем, и тем кто только начинает знакомится с кодами, напишу все очень подробно. Начну все по порядку. Если вы хотите что бы картинки стояли по краям вашей записи, (КАК СЕЙЧАС В ПРИМЕРЕ), то посмотрим сначала как выглядит просто HTML код картинки или разделителя. Я взяла небольшой вертикальный разделитель, который в Упрощённый формате (в расширенном текстовом редакторе на ЛиРу) выглядит вот так:
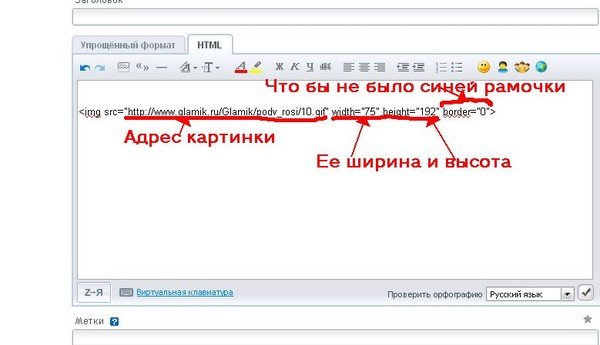
Но когда мы перейдем в режим HTML (на ЛиРу это простой редактор, но можно и в расширенном при нажатии кнопочки "источник"), наша картинка превратится в коды и будет выглядеть вот так.
Разберем из чего он состоит
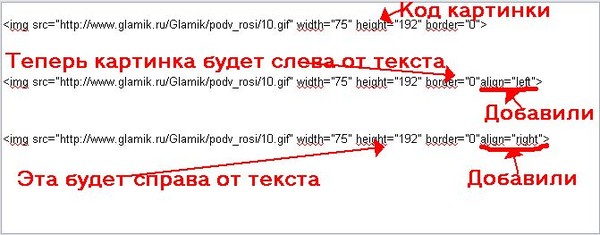
С кодом картинки мы разобрались. Теперь нам надо что бы она встала справа и слева от текста. Для этого В HTML формате в конце кода (перед последними кавычками) нужно добавить align="left" и картинка будет слева от текста или align="right" и картинка будет справа от текста. (Скопируйте эти символы право-лево и поставьте в конце кода своей картинки) Рассмотрим это на картинке:
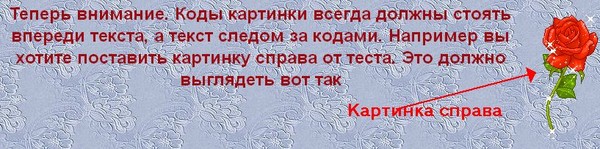
Теперь внимание. Коды картинки всегда должны стоять впереди текста, а текст следом за кодами. Например, Вы хотите поставить картинку справа от теста. Это должно выглядеть вот так:
В посте это будет выглядеть вот так:
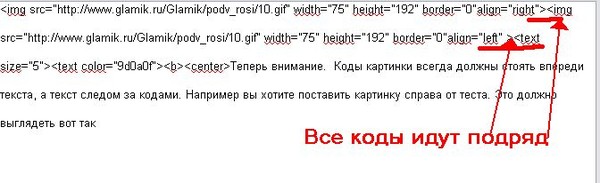
Теперь ставим сразу обе картинки, что бы стояли по бокам. Тоже оба кода впереди, один за другим без перерыва, пробела, а за ними сразу текст.
В посте это будет выглядеть вот так:
Вот так картинки ставятся по краям поста. Попробуйте и у Вас все получится. Успехов вам!  |
| Рубрики: | ВСЁ ДЛЯ БЛОГА/Разделители ВСЁ ДЛЯ БЛОГА/Все для ЛиРу |
Процитировано 526 раз
Понравилось: 117 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] 2 3 [Новые] |























 Спасибо!
Спасибо!